Four Ways to Make Your CourseWorks Site More Accessible
Accessibility is a core element of inclusive teaching. It requires being responsive to the needs of our students and intentionally designing our courses to remove barriers to learning. By providing equitable access to course materials, instructional technology, assessments, and learning experiences, instructors welcome learners who enter the classroom with diverse needs and abilities and support their success (To learn more about accessibility, visit the CTL resource: Accessibility in Teaching and Learning).
CourseWorks (Canvas), Columbia’s learning management system, is at the center of many instructional technology activities and often serves as an important repository of course information (e.g., course syllabus, readings, assignment instructions, instructor feedback, etc.). This resource is designed to introduce ways to make your CourseWorks site more accessible. It includes course design tips to help you get started on increasing accessibility in your CourseWorks site and highlights a tool called Ally, an accessibility checker integrated into CourseWorks.
You don’t have to work with CourseWorks alone. The CTL is available for one-on-one consultations and course design support. To request a consultation, email ColumbiaCTL@columbia.edu, join our live office hours (M-F, 9am-5pm), or contact the CTL Learning Designer assigned to your specific department/school.
1. Implement features that make digital course materials accessible.
When curating digital content for your course, keep accessibility in mind. Proactively try to find existing materials that are available in accessible formats. For example, if you are using video or audio content in your course, check to see if the video player has a button to toggle on closed captioning. In addition to closed captioning, the inclusion of a full video or podcast transcript can also make the content more accessible for students.
Existing videos online (e.g., YouTube) usually have the ability to auto-generate closed captions and a transcript in the case that the video creator did not caption the video themselves. If you have a video that is saved on your personal device that you would like to make accessible, we recommend you upload the video to Panopto since Panopto is the dedicated video hosting service for Columbia and has the ability to auto-generate closed captions for a video. To learn more about uploading a video to Panopto from your CourseWorks site, please refer to this Instructure resource: How to Embed Panopto Videos in a Canvas Course.
If you have graphs and images that you upload as a visual aid for course content, add alternative text (alt text) to those images. Alt text provides a written description of the appearance or function of images on a page that is readable by tools (e.g., screen reader) for students with visual impairments. If your images are missing alt text, the accessibility checker Ally will indicate it in the accessibility score, which automatically appears beside each content file you upload in CourseWorks. Simply click the score and follow the suggested steps to add alt text. To learn more about accessibility scores, please see the next section of this resource.
2. Use the accessibility checker (Ally) to help improve the accessibility of course materials and content.
The Ally tool is integrated directly into every Courseworks site with the purpose of informing instructors how accessible their course content is. It also provides guidance on how to improve content that has room to be more accessible.
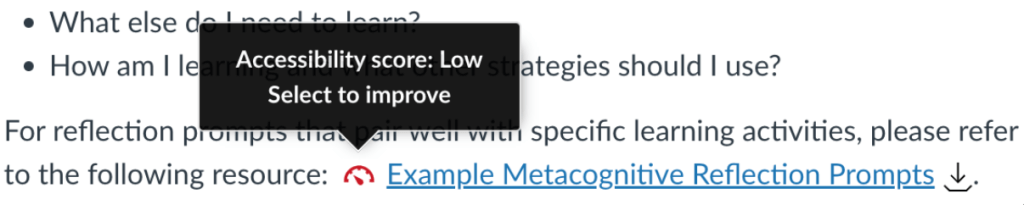
The Ally tool provides an accessibility score for content such as images, videos, and documents that are uploaded in CourseWorks. The score will be automatically indicated in a gauge icon (see Image A) placed beside each content file. This icon is only visible to Instructors and TAs. You can click the gauge icon to see suggestions and step-by-step instructions for improving the accessibility of the file, such as adding image descriptions (alt text), creating document headings, or designating a document default language (For more details, please see the Ally guide: Accessibility Scores).

Image A: Accessibility score
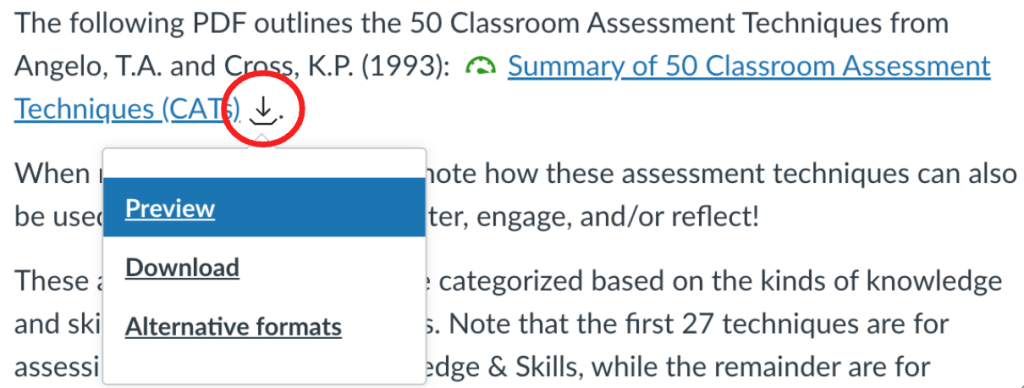
Also, Ally automatically generates alternative file formats (e.g., PDF, HTML, electronic braille, audio, etc.) for uploaded documents. These alternative file formats are accessible by students, ensuring they are able to engage with the course content. At the beginning of the course, show students how to download alternative file types for individual documents that you have uploaded in CourseWorks. Students can click the download button beside the file link and select “Alternative formats” in the dropdown menu (see Image B; for more details, please see the Ally guide: Alternative Formats).

Image B: Alternative formats
3. Set up the Course Navigation to give students direct access to course essentials.
The Course Navigation section of your CourseWorks site, located on the left hand side of the screen, is something students will frequently interact with. It is therefore important to streamline the navigation process. The two main ways of doing this is disabling Course Navigation links that students will not need to access and moving frequently used links higher up on the Course Navigation order. This restructuring benefits all students since it minimizes the time it takes to locate course materials and ensures course materials are not hidden where students cannot find them.
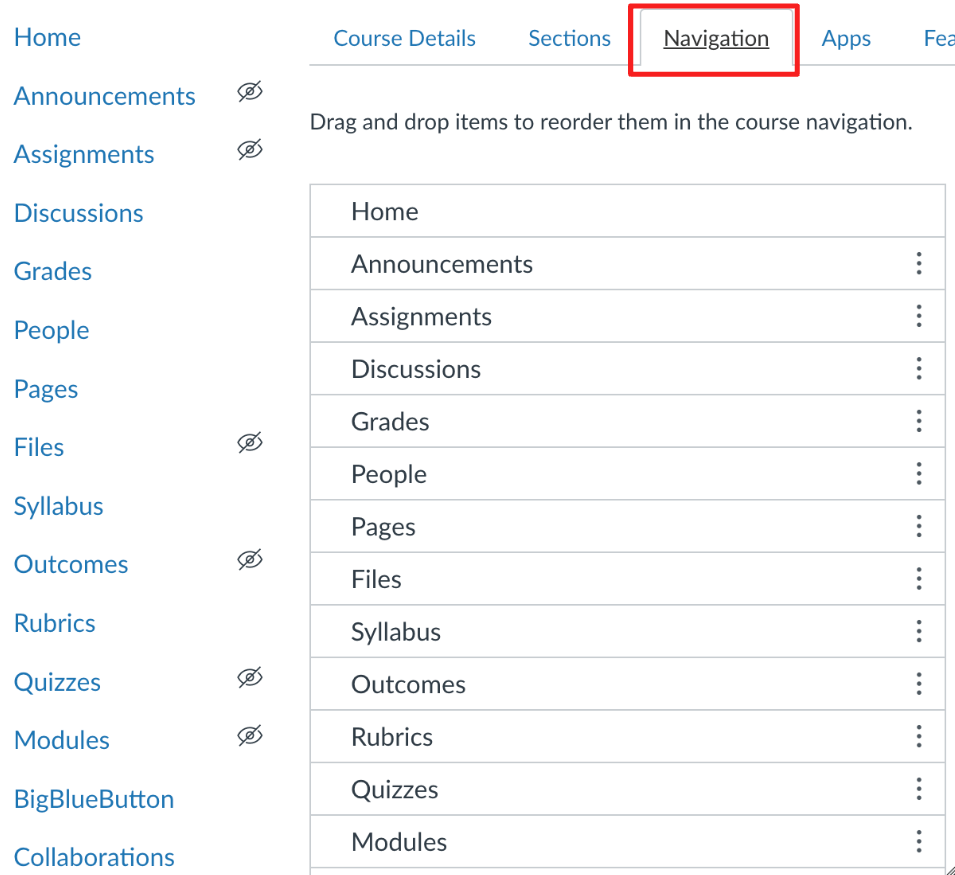
To restructure your CourseWork site’s Course Navigation, select the “Settings” link at the bottom of the Course Navigation. From there, select the “Navigation” tab above (see Image C).

Image C: CourseWorks navigation settings
Under the “Navigation” tab, you can drag and drop links to rearrange their order as well as enable/disable items from appearing to students in the Course Navigation. To enable/disable a link, click the edit button (three dot icon) beside each link and select whether to have it enabled or disabled. When you are done editing the Course Navigation links, make sure to click the “Save” button at the bottom of this page.
In addition to restructuring your site’s Course Navigation, consider using your course site’s Home Page as a way to clearly outline where everything is located within your course site. It can act as a directory that lists out the location of relevant course content as well as include course links that when selected will take students directly where they need to go. This works in tandem with the newly organized Course Navigation to help provide students with a more in-depth way of easily locating the course content they are looking for.
4. Orient your students to the CourseWorks site at the start of the course.
Each CourseWorks site a student encounters will be different from the last. It is important to orient students to how you have set up your own site and which CourseWorks tools you want your students to use.
On the first day of the course, consider pulling up your CourseWorks site in Student View, projecting it on the classroom screen and walking students through the site. Explicitly communicate to your students how you have set up your CourseWorks site and how you expect them to use it (the course syllabus is another great space for you to leave instructions on how to use the CourseWorks site and for what purpose). Show students where in CourseWorks they can find relevant information such as course syllabus, reading materials, and assignment instructions. Share with them how they can contact you if they have questions about accessing course features, such as how they can use the Ally tool to generate different file formats, turning on closed captioning on videos, and viewing transcripts for audio files.
Additional Resources
Accessibility at Columbia
Columbia University is committed to diversity, equity, and inclusiveness with the goal of providing an accessible, usable, and welcoming environment. The Accessibility at Columbia website serves as a central resource for all faculty, staff, students, and visitors on accessibility-related information, procedures, and services at Columbia University. The site includes resources on writing for accessibility, accessible images, creating accessible videos, accessible audio, and making documents accessible.
Ally | Columbia University Information Technology (CUIT)
Find information about Ally within CourseWorks under “Help.” Pages include:
Ally Help Center
Ally provides guidance and tips for improvements to your content accessibility. Receive feedback on the accessibility of your content and improve content accessibility with Ally’s step-by-step instructions.
Explore Ally for LMS Help for Instructors and share the Help for Students documentation with your students.
Resources on Accessibility and Inclusive Teaching | Columbia Center for Teaching and Learning (CTL)
Instructors and TAs are invited to explore the suite of on-demand CTL resources including: Accessibility in Teaching and Learning and the Guide for Inclusive Teaching at Columbia, among others available on the CTL website.
For teaching with CourseWorks support, please join us for CTL office hours, contact the CTL at ColumbiaCTL@columbia.edu to schedule a consultation, or reach out to the Learning Designer assigned to your school or department.